Docker used almost everywhere nowadays, many application provides docker images such as Node, Nginx, Java, Laravel and many more which easy to use without any complicated step to each software on your own. By using docker to use the latest or other version is just a pull away. A docker is snapshot of application at a time the images created. The file system and configuration of Docker images is read-only states.
To create Docker images we need base images that available at Docker Hub, for this project we’ll create simple page with nginx installed.
Create Dockerfile
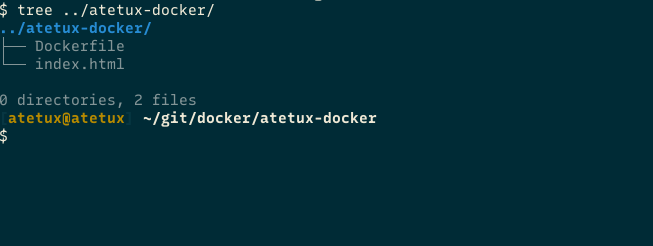
For this project we’ll create folder to store Dockerfile and index.html
mkdir atetux-dockerCreate Dockerfile file with these
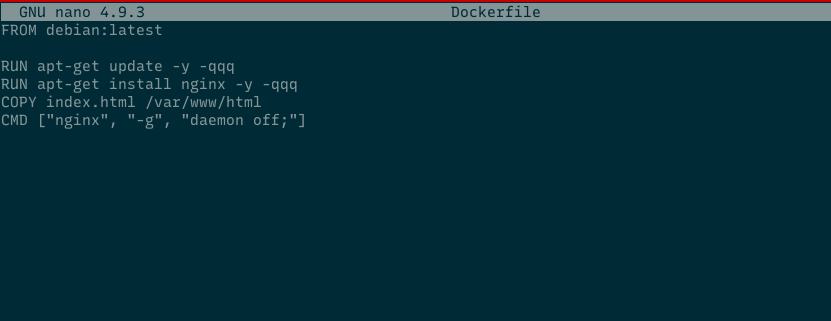
FROM debian:latest RUN apt-get update -y -qqq RUN apt-get install nginx -y -qqq COPY index.html /var/www/html CMD ["nginx", "-g", "daemon off;"]

any command after RUN will executed during build Docker images. COPY used to copy from local folder to docker images. Since this is our first images, we’ll need learn the simple things first, the go to more advances after everything working.
Create index.html
Hello, atetux.com
this file will be copied to server and served by nginx on port 8000.
After Dockerfile and index.html created on atetux-docker, time to build the images.

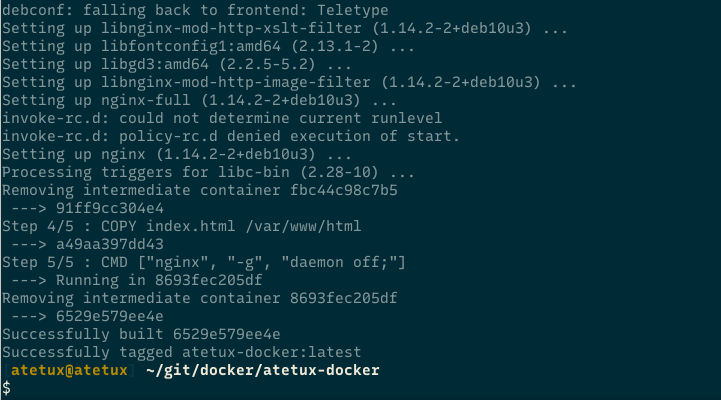
To build the images run docker build -t atetux-docker . It might take a while to install everything, after everything install we’ll output similiar to image below

change atetux-docker to any name.
Run the new docker
Run our brand new images
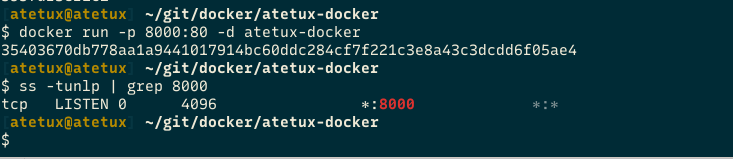
docker run -p 8000:80 -d atetux-docker
-p 8000:80 bind the port 80 from docker container to port 8000 on node.
check if port 8000 already opened
ss -tunlp | grep 8000

Open YOUR-IP:8000 on browser, ifconfig or ip addr can used to get the local ip address.